Jane Van de Ban, Birkbeck Web Content Manager, explains the approach the digital project team is taking to the DTP school and department web redevelopment project.

Over the years, we have tried a variety of approaches to develop the Birkbeck website. For example, the last time we upgraded our school and department web presence, we took a linear approach, upgrading department by department and school by school. But this meant that the departments and/or schools at the end of the list were upgraded more than two years after the first ones were done – which was understandably frustrating for the staff in those schools or departments.
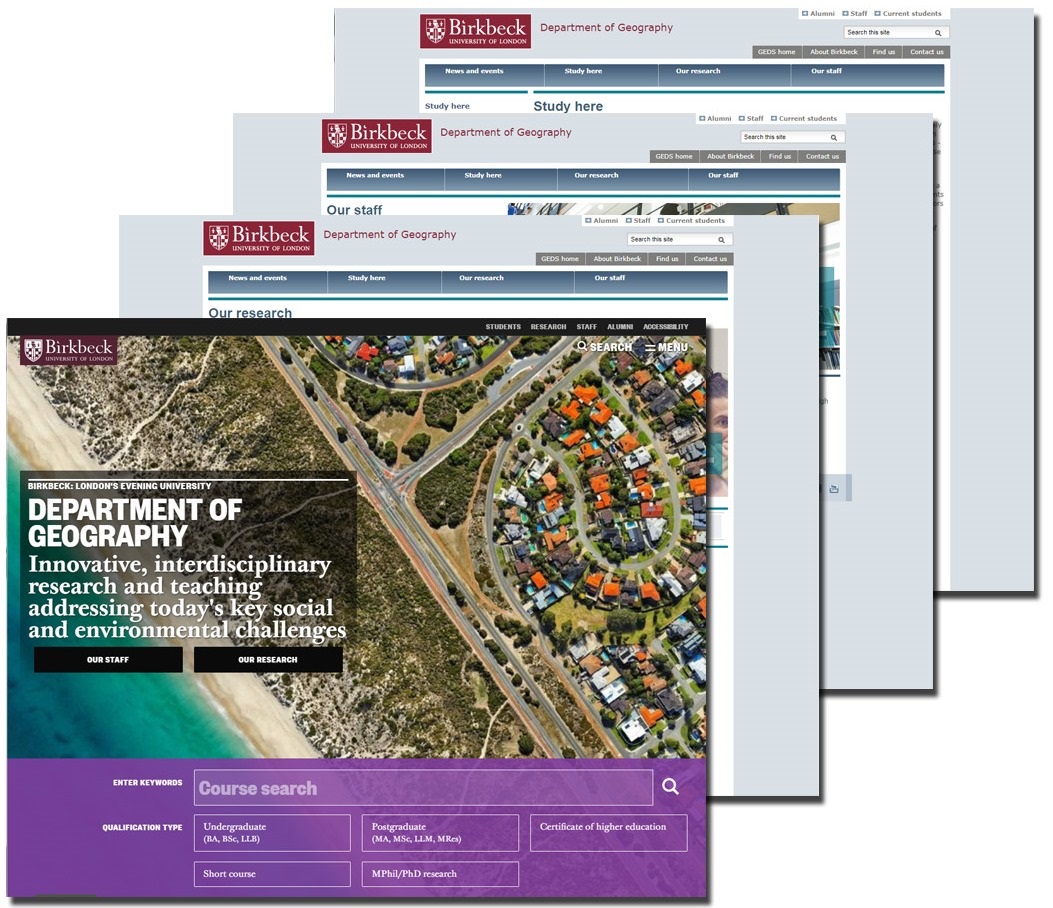
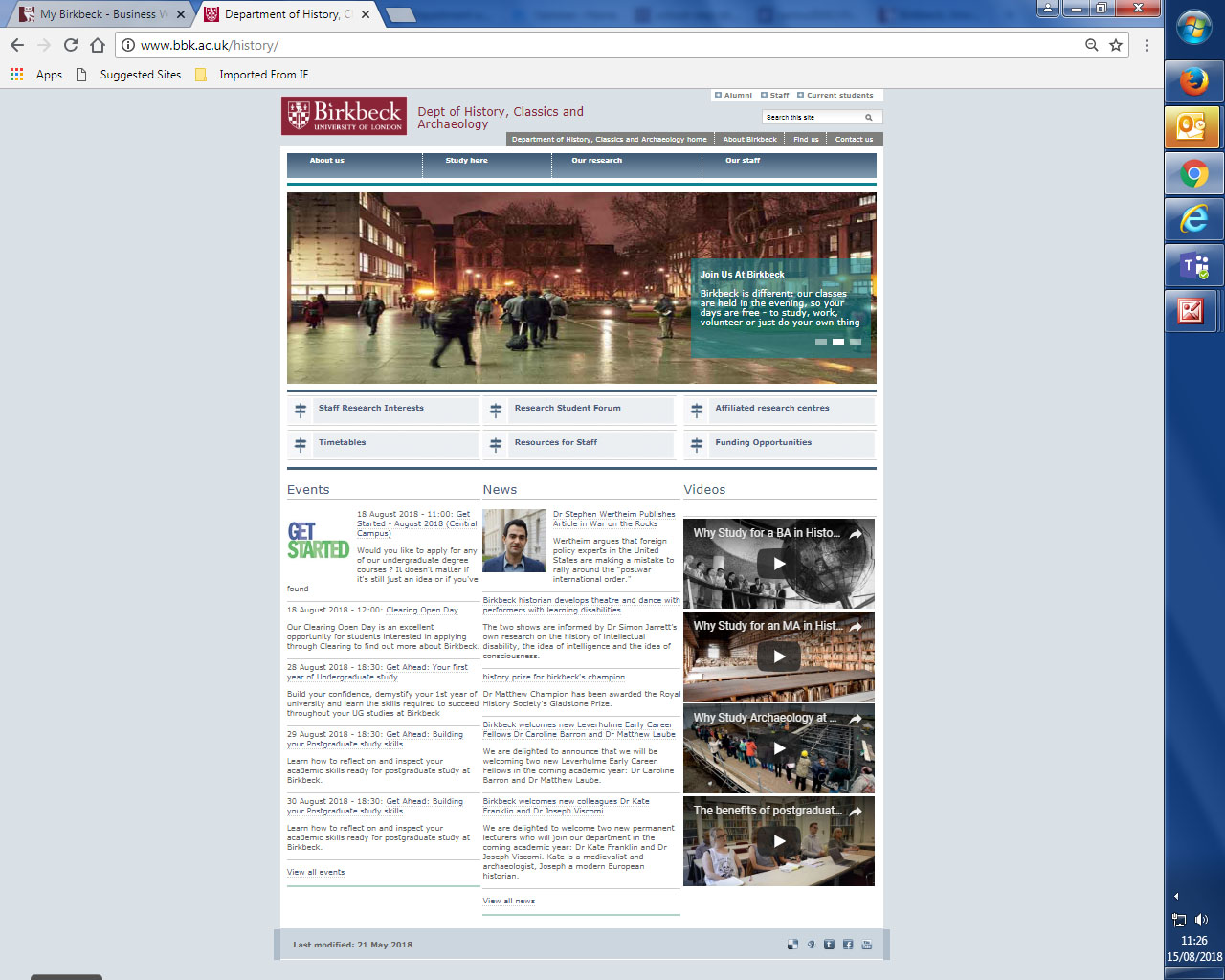
Layering our new school and department content across the Birkbeck site
This time, we’re doing it differently.
Rather than upgrading one department or school at a time, we’re tackling this project layer by layer (each layer representing a single content area), each of which will go live when it’s ready. This means that the same content layer (eg staff profiles) will go live for all relevant school/development content areas at the same time, without having to wait for entire sites to be redeveloped. (You can see the first outcome for this approach in new department wayfinding pages – which are the first priority in this project to go live.)
This does mean that, while the project is ongoing, new content pages will sit alongside old pages. Eventually, as the project goes on and more content areas go live, new content will entirely eclipse the current school and department presence on the Birkbeck website, and we will have a fully new and improved web presence for this important part of the Birkbeck community.
Web Working Group and Digital Project Team
We know that colleagues in our schools and departments feel their web presence can be improved. That’s why we’re delighted to be working on this project. But we need to ensure that we understand their concerns and priorities. To this end, the central digital team (comprising the web team in ITS and the digital content team in External Relations) is working collaboratively with our schools and departments through two mechanisms:
- Web Working Group: This group meets on an ad hoc basis – as we have progress to report and new projects to understand – and acts both as a sounding board and a decision-making body to enable us to make progress. This group is vital to our work, and we look forward to working with them throughout this project.
- School web staff: Content for schools and departments is typically managed by key local web maintainers, who understand school and department priorities and concerns that are key to our web development work. We are working closely with schools to see how we can embed key members of this staff group in the project, working alongside the central team, both so they can receive full training on our new design and digital standards and also so they can act as a vital ‘pipeline’ from our school and department colleagues, to answer queries and implement changes. This also means they can take ownership of the new content as and when it goes live and help to action key updates and amendments. We are very grateful to schools for their willingness to work with us in this way.
Moratorium on school and department web access
To ensure that we don’t miss important updates while we develop our replacement school and department web presence, from early October, we will need to remove access for school and department sites from non-project staff (so all school staff embedded with the project team will still have access and be responsible for updating their local content) with the exception of the following two areas of content (as we recognise that these are the three content areas for which local staff receive high volumes of amend requests):
- Academic staff profiles: All staff who currently have access to update these pages will continue to have access to update academic staff information, until we are in the position of migrating the content to its new location: at this point, we will have to restrict access to the digital project team until the new systems are in place. However, we will give schools and departments advance notice of when the moratorium needs to be imposed and will do our best to ensure that the moratorium doesn’t have to last too long.
- News stories: All staff who currently update news on school and department sites will continue to have access to add news stories, until the point at which the content needs to be migrated to the new content solution, at which point, we will need to restrict access to the digital project team. But, as with academic staff profiles, we will give schools and departments advance notice of when this will happen and will hope this moratorium won’t have to last too long.
- Staff intranets: some school and department sites have staff intranets. These will also be exempt from the moratorium, until the point at which the content is migrated to its new content location. We will communicate with schools and departments in advance of imposing the moratorium and will figure out a good way to manage content updates in this time.
How requests for amendments will be actioned during the project
In relation to all other content amends, these will need to be funnelled through the project team (including local school web maintainers, as explained above), ideally using the web support channel on Yammer (Yammer is part of the college’s Office 365 stable of applications and can be accessed by logging into Office 365, then selecting the Yammer app). Requests for amends will be managed as follows:
- Content amends for accuracy will be actioned as part of our regular Fix-it Friday work and we will aim – depending on the volume of requests and the staff resource we have available on the day – to action all amends on the Friday in the week the amends are requested. We will post responses to requests for amends on Yammer, so you will know when your amend request has been actioned.
- More significant change requests – for example, content restructuring or new navigation – will need to be fed into the web redevelopment project, to inform the work that is being done there.
This will ensure that we focus on the new developments, while continually ensuring the accuracy of our current live school and department web content.
Digital content sprints
In addition to the central digital team and the embedded school staff, we have been given a budget to recruit freelance editors to work on this project. Everyone will become part of the Digital Transformation project team and work collaboratively to make progress. We are planning to tackle our content development work in three-week blocks. These will consist of two elements:
- Planning and discovery: Before we start any of our projects, we will be doing some discovery work to see how people currently find and use the content and to identify relevant subject experts across the college. We will then invite these subject experts to meet the project team in a web workshop to identify the purpose and scope of the project, review an audit of the existing content, look at the way web users currently work on this content and make recommendations on how we should address the content challenge. In some cases, we will do this using user story creation, to ensure that the content we develop is user-focused and serves a user need. We will then put all of this together into a ‘sprint plan’, which will inform the actual content development.
- Content sprints: The digital project team will develop content to meet the requirements outlined in the planning and discovery phase. This work will be concentrated into two-week periods, called sprints (excluding Fridays, which are devoted to Fix-it Friday tasks and other project team admin tasks). We will use collaborative tools, including Trello and Slack, to ensure that all members of the digital project team have access to relevant discussions and decisions, so the work can be done as efficiently as possible. (Please see Elizabeth Charles’ blog describing her experience of this project approach for an insight into how this works in practice.) All members of the project team will also be expected to join us in sprint catch-up meetings, which will be conducted via MS Teams, which will enable us to make progress, trouble-shoot issues and identify potential blockers on a daily basis. This will also mean that, where we encounter challenges, we can resolve them collectively.
Project retrospectives
Although we have piloted aspects of this approach in our work so far, this is the first time we are using it on this scale. We need to make sure we get it right. That’s why, as we progress through this project, we will also be reviewing our progress and approach, so that it can develop to meet the specific needs of our project team and improve as we go along. Where we can, we will publish our findings, to share what we’ve learned with our colleagues across the college.
Timescale
This is an ambitious project and, without additional resource, would normally take a minimum of 2.5 years. However, we need to finish this project much more quickly so, with the injection of additional resource, for which we are very grateful, we are aiming to upgrade all of the school and department sites over the course of the next academic year, with new content areas going live throughout this period.
What happens at the end of the project?
Once the new school and department web presence has been finalised by the project team, responsibility for maintaining and developing it will be handed back to schools and departments, and local web maintainers will again be responsible for them.
To support these web maintainers, we will make the following support systems available:
- Digital passport training: all staff who need to work on the Birkbeck website will receive comprehensive web training, the new ‘digital passport’, which will provide essential grounding in all aspects of web work, from learning how to maintain web content, to understanding search engine optimisation and the specific requirements of responsive websites. (School staff who are part of the digital project team will have already received this training.)
- Quality monitoring: we subscribe to an online quality monitoring tool called Sitemorse, which scans the Birkbeck site each month, identifying usability, spelling and other web issues that need to be addressed. As part of the handback process, local web maintainers will be trained in and then deputed to receive Sitemorse reports relating to their area of the Birkbeck website.
- Web maintainers’ meetings: we currently have and will continue to host regular meetings for all Birkbeck web maintainers, which is an essential channel of communication for us, enabling us to share updates and also address questions and concerns raised by our colleagues with web responsibilities.
- Yammer web support group: since we set this up in 2015, our Yammer web support group has become an essential part of our web work, acting as the main communications channel for routine web amendments and updates, as well as announcements relating to systems downtime, etc. This will continue to operate both throughout the project and beyond.
Keeping up to date with the project
According to our terms of reference, WWG members are responsible for updating their local departments/schools on the progress of and decisions made during the Digital Transformation Project.
However, we are also planning to publish blogs throughout the project to give insight into our decision-making and progress, and to explain what we’re developing and the thinking that informed the development.
We hope this will ensure that you keep up to date with this important project.






 The next step was to come up with a new structure for the Library website. We were invited to a Library web workshop and, using post-it notes and sharpies, we wrote down the most common queries that we get from our users (one query per post-it note). Then we stuck them o
The next step was to come up with a new structure for the Library website. We were invited to a Library web workshop and, using post-it notes and sharpies, we wrote down the most common queries that we get from our users (one query per post-it note). Then we stuck them o