The Digital Transformation Project team is pleased to announce the launch of our first priority project for the Stage 2 school and department web redevelopment project: namely, a new web wayfinding page for every department at Birkbeck. Jane Van de Ban, Web Content Manager, talks about the wayfinding page project and its implementation.

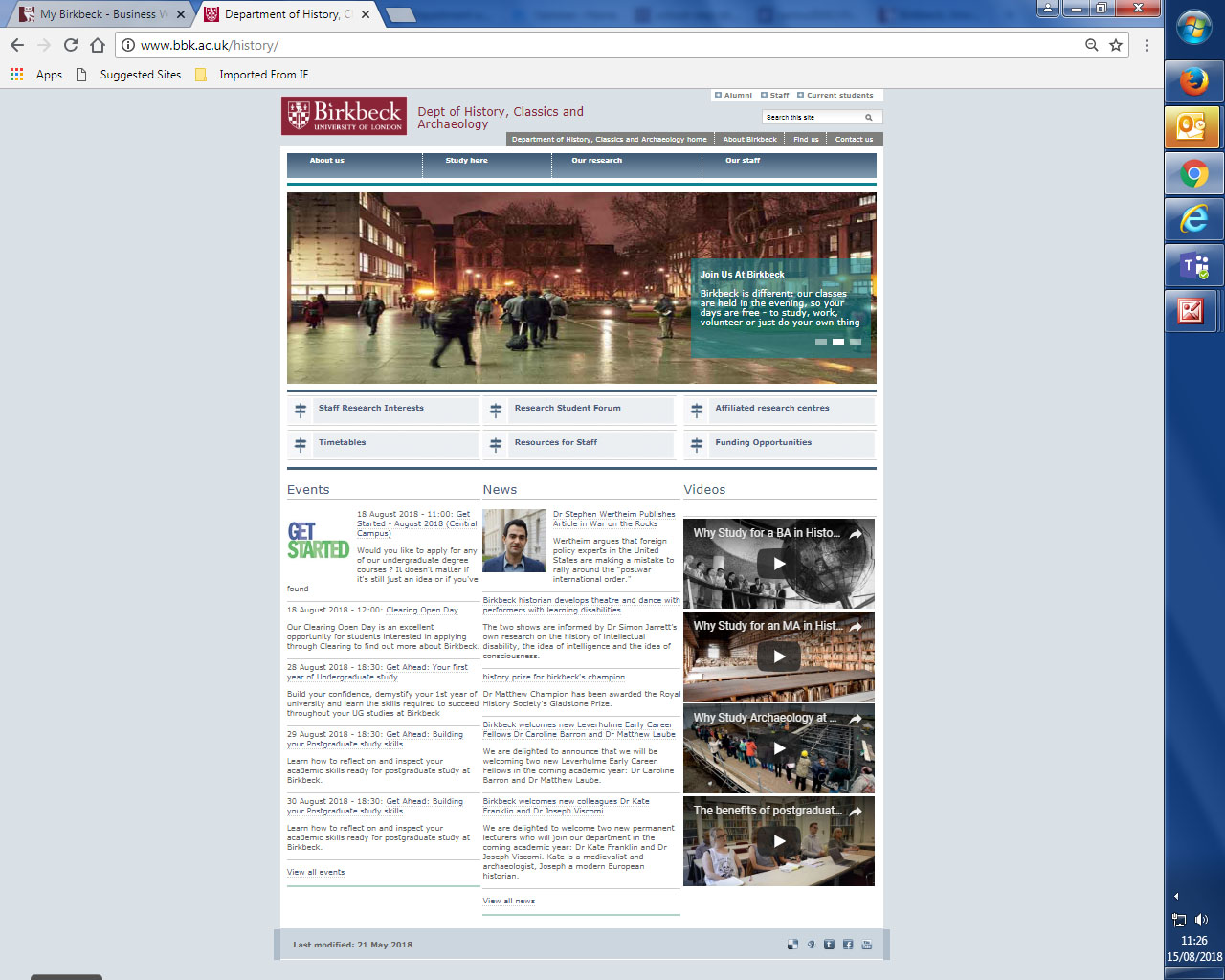
Before…
What is a wayfinding page?
A department wayfinding page is the first page someone lands on when they follow a link to, or type in the URL (web address) for, a specific department – eg www.bbk.ac.uk/ems.
Each department wayfinding page enables web visitors to find and navigate their way around department-specific information that answers their questions about what it’s like to study, research, collaborate or work in a department at Birkbeck. It provides an overview of the kind of content that will be available to them and makes it easy to get to key information via signpost links.
How did we identify what was needed for the department wayfinding pages?
At our Web Working Group (WWG)1 meeting earlier this year, we shared an analysis on what people look at on our department sites – staff information and department-specific research content.
With this in mind, our WWG members then identified a range of content they felt visitors needed to access when they landed on a department’s wayfinding page, including staff details, information on the student experience, research centres connected with the department, etc. In fact, all of the types of information that are currently featured on, or signposted from, our current department wayfinding pages.
We then asked each WWG member to design their ideal department wayfinding pages – a useful exercise that showed how much each wayfinding page had in common:
- A large, visually arresting image
- Signposts for key areas information:
- staff
- research
- course information
- study here
- news
- events
- social media (blogs, podcasts, Facebook, Twitter)
Some of the wayfinding pages had additional elements that – in many cases – reflected local priorities – eg:
- embedded videos
- a ‘mission statement’ or ‘position statement’ for the department
- calls to action (eg book an open evening, order a prospectus)
and signposts to:
- department-related research centres
- recent publications
- information on working here
- student funding information
- fieldwork opportunities.
Objectives
It was clear that each department wanted to use their wayfinding page to meet three objectives:
- Make it easy to find top-level content areas (our WWG members, for example, felt it was important to make it easy for visitors to find staff information and research information).
- Make it easy to find information that is unique to individual departments (eg fieldwork opportunities in Geography and Earth and Planetary Sciences; network-learning in Organizational Psychology)
- Convey something about the character/nature of a department.
With this guidance and based on the user requirements identified in earlier WWG meetings, we presented a design solution to the WWG, consisting of a department ‘template’ with:
- a large and striking ‘hero’ image
- 15 visual signposts (six top-level content areas and nine local content areas)
- two calls to action: ‘Our staff’ and ‘Our research’
- a short mission statement for every department
- embedded news, events and department-specific podcasts
- a course finder
- an embedded video
- a statement tile.
Using this template means that we could develop the wayfinding pages, in a timely fashion, with the resources we had and meet the objectives and requirements provided to us by the WWG.

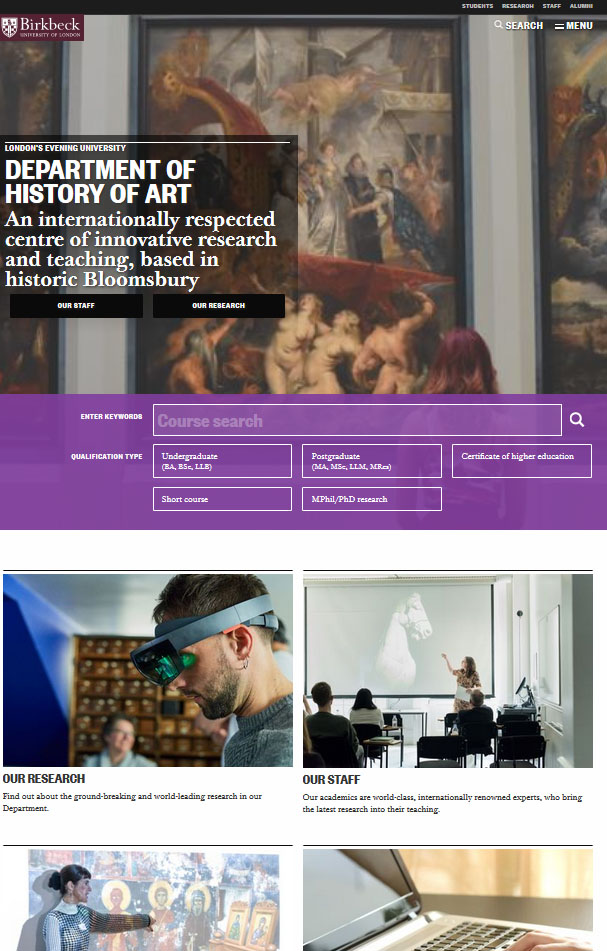
…and after!
The structure of our wayfinding pages
Once approved, the digital team set to work to create wayfinding pages for each department – a task that took, on average, three to four days for each wayfinding page.
Each wayfinding page comprises the following elements:
- Hero image: for each department, we had to find a single, large, high-quality image that is both striking and suited to the area of research (while recognising that it is impossible for a single image to convey everything). It also had to fit in with the overall template and be copyright-free: no small challenge! So, for Earth and Planetary Sciences, for example, we’ve chosen an image taken by the Hubble telescope, to convey some of the exciting inter-planetary research our colleagues in that department are undertaking. For History of Art, we’ve selected a really great image of someone in an art gallery. For other departments, we have chosen more abstract images. Not all images work in that space, so it took considerable time to research and identify appropriate images.
- Department statement: our WWG members made it very clear that, when people land on a wayfinding page, there should be text that conveys something about the department. So, we’ve written bespoke statements for each department, derived – where possible – from existing text either in the prospectus and on the web – a challenging proposition where these statements can be no more than four short lines (about 10 to 12 words). These, in combination with the Birkbeck strapline, ‘London’s evening university’, provide an immediate introductory overview.
- Calls to action: on our homepage, we use ‘Book an Open Evening’ and ‘Order a prospectus’ as our two main calls to action. But, advised by the WWG that our departments would want to highlight staff and research, we made ‘staff’ and ‘research’ the calls to action – and added signposts further down the page to further highlight these important areas of content.
- Course search: we’ve included the College course search on all of our wayfinding pages. Although we’re not currently able to offer a department-specific slice of course results, this is something we are building in the future and look forward to rolling out across our department sites. In the meantime, our web visitors can use this to get to course information relevant to their interests.
- Signposts to top-level content areas: the top six signposts on the landing pages – the rectangular ones – are pretty consistent across our department sites and signpost the main topic areas on our current department sites. This replaces the horizontal navigation currently available from department wayfinding pages, so visitors can continue get to these topics easily. For images, we conducted a lot of research, looking at images of events in the Birkbeck Flickr library to find department-specific images, where possible – particularly to signpost your staff information. Where this wasn’t possible, we have used other images. In all cases, they are high-quality and optimised for the web.
- Statement tiles: in our print prospectuses, we feature pictures of academics with quotes that relate to their subjects, as heading pages for the subjects. As they’re so striking and the quotes are so good, we thought this was a good opportunity to repurpose them and to create a visual throughline from print to the web, while also taking the opportunity to signpost the all-important staff pages again. If we haven’t used a staff image, it’s because the relevant staff member (whose picture was used in the print prospectus) is no longer at Birkbeck – once we have a new one available, we will replace it.
- Local-priority signposts: with WWG guidance that we should use these wayfinding pages to help visitors find deep-level content (reflecting local priorities), we have included nine signposts that point to a range of content areas – from individual research centres, to student funding and local activities, such as Science Week, and facilities, such as the Peltz Gallery. We identified them through a content audit of current department content, finding out what is important by what is featured on the local web.
- Department video: each department wayfinding page showcases a video that showcases an aspect of the department. For Psychology, for example, we embedded a ‘Day in the life…’ video, featuring Dr Emma Meaburn, one of our popular series of videos that showcase what it’s like to be a psychologist at Birkbeck.
- News, events and podcasts/blogs: we are currently showing the generic news and events feed, which is updated dynamically. Currently, we can’t restrict the feeds to department-specific news/events, but this is also on our list and will be featured in the future; however, we are showcasing three comment features – podcasts or blogs –that are department specific.
What about the rest of my department’s site?
We know that the wayfinding pages take you to pages in the old design.
Our next priority is to redevelop the research information on our department sites (work on which has already started) and then the study here information, each of which will be launched once we’ve completed them as a ‘minimum viable product’ (MVP), with a view to testing and improving them once they’re available. The reason we’re taking this approach is to ensure that we don’t have to wait for all of the content to be redone before we launch new sites (schools and departments currently comprise around 28,000 content items, so it will take a lot of work and time to get them done).
So we’re launching these wayfinding pages as the first of these MVPs – they will change as we begin to see how our web users interact with them, and in response to improved content being made – and they are the first tranche of the overall DTP Stage 2 project that we are pleased to publish.
What about schools?
There is a separate project to look at schools, and their wayfinding pages, as the research we conducted with school and department staff during the initial consultation meetings showed us that there isn’t agreement on the function and purpose of our school web presence – some people even suggesting that they weren’t needed.
So this needs to be considered separately, once the work has been scheduled in as a priority by our Web Working Group.
Find out more
We are publishing blogs through the Digital Transformation Project, to share our progress with and the reasoning behind each of the developments we unveil.
Read some of our other blogs to find out more:
